You’ve invested significant time and money driving traffic to your site; eager visitors arrive clearly interested in your offerings, interact with your content, scroll through pages, and finally reach your conversion-driving web form. This is the moment of truth. However, instead of hitting submit, an alarming percentage of those visitors abandon the form and leave your site altogether, resulting in lost leads and sales disappearing before your eyes.
If this scenario sounds familiar, you’re not alone. Many businesses face the major obstacle of form abandonment, leading to countless lost opportunities. However, the good news is this troubling trend is reversible by implementing proper form abandonment tracking to gain insights into why users are bailing out and optimizing forms to convert more visitors into leads and customers.
In this guide, we’ll explore proven strategies and tools to slash form abandonment rates and recover more leads you’ve already paid to acquire. You’ll discover how to fix the leaks in your funnel by turning more of your hard-won traffic into conversions.
Form abandonment is when a user starts filling out a web form but leaves before completing and submitting it. The user “abandons” the form at some point in the process.
Some common examples include:
Losing form submissions means losing out on potential business and revenue. Form abandonment tracking can identify where and why users are dropping off so web forms can be optimized to increase conversions.

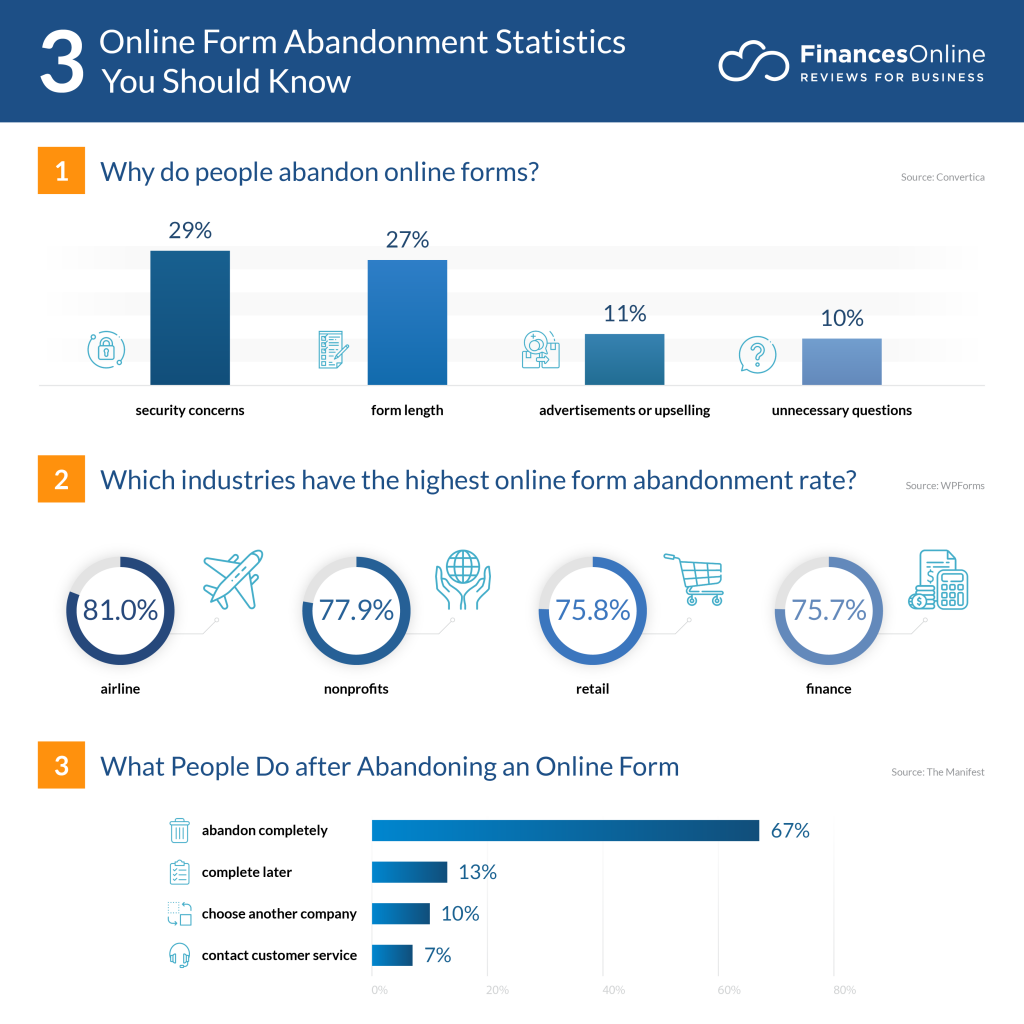
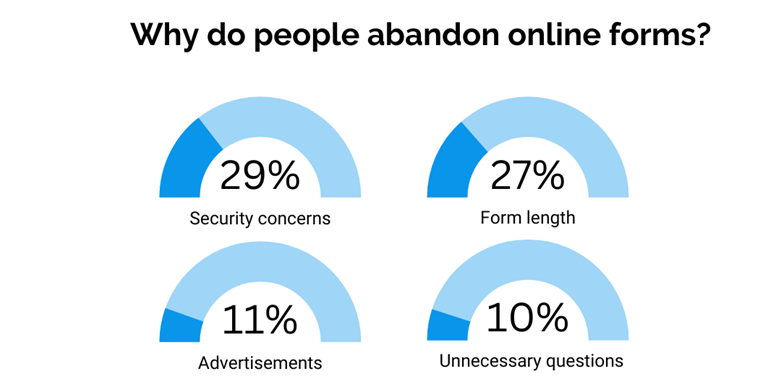
Image Source: financesonline.com
Form abandonment tracking involves using form analytics tools to monitor user interactions with form fields in real time. The tracking provides visibility into the specific points where users commonly abandon forms.
With form analytics, businesses can track steps such as:
This data obtained through form abandonment tracking is immensely valuable because it highlights pain points and weaknesses in forms. Companies can zero in on problematic fields that have high form abandonment rates. Knowing where forms fall short allows optimization to remove friction in the user journey.

Image Source: budibase.com
Decreasing form abandonment rates should be a top priority because higher conversion directly translates to more leads and revenue. Optimized forms provide remarkable benefits for business growth.
Well-designed forms lay the foundation for building loyal customer relationships. By providing a space for feedback or reviews, forms allow businesses to gather insights to improve their products and services.
Making use of submitted data to customize communication makes customers feel valued. For instance, personalized birthday promotions or recommendations based on purchase history demonstrate that the business understands the individual’s preferences and appreciates their business. This thoughtful use of form data helps cultivate loyalty and emotional connections with customers over time.
By capturing key details like names, emails, and interests, businesses can nurture leads with personalized communication that demonstrates value to the users. For instance, when users understand that by providing their information through forms, they will receive benefits, such as personalized website content, they may be more inclined to engage. Therefore, this initial exchange—providing value in return for user data—helps to foster trust between the business and the customer.

Image Source: watchthem.live
Converting more form users into contacts allows businesses to identify, track, and nurture promising leads. A decrease in form abandonment rates can substantially expand the number of potential prospects improving the effectiveness of marketing and sales approaches.
This is why form analytics should be the cornerstone of conversion rate optimization efforts. The resulting high-quality insights can boost form performance.

Image Source: regpacks.com
Form abandonment tracking, when implemented effectively, gives significant insights into user interactions with online forms. Implementing proper form analytics provides valuable benefits that positively impact businesses:
Many issues can cause users and make them abandon forms before completion. Before diving into the factors, it’s important to take a look at these form abandonment statistics:
Now that you’re aware of the form abandonment rate, being aware of the top factors causing it allows you to address them proactively:
Forms requiring excessive personal data without explaining its usage create distrust. Naturally, visitors are wary of how their information may be shared or used. Forms lacking visible security measures, such as HTTPS, cause hesitation. Unclear privacy policies or asking for unnecessary data raise red flags leading to form abandonment for 29% of people.

Image Source: barnraisersllc.com
Lengthy, tedious forms overwhelm users. In fact, 27% of people abandon forms due to too many questions or sections. Complex layouts that lack clear direction through the process also contribute to form abandonment rates. Generally, users expect forms to be quick and effortless.
Links to supplementary pages for additional context distract users from not abandoning the form and finishing it. They lose focus and often fail to return. A solid form design minimizes the need for external content before submission.
Without understanding how their data will be used, users hesitate to provide it. Explaining why each field is valuable reduces uncertainty. Demonstrating immediate value gained by submitting also boosts motivation.
Mobile usage continues to grow, so forms must be optimized for smaller screens. In fact, 10% of form abandonments happen because forms are not responsive. Small text, cluttered layouts, and difficult navigation frustrate mobile users.
Overly complicated captcha challenges can obstruct form submission. Streamlined options like checkbox captchas minimize friction. Real-time inline validation is also less disruptive than flagging errors after submission.
While all forms are different, some field types tend to have higher form abandonment rates across the board:
Broad, open-ended questions can overwhelm users looking for quick form completion, contributing to form abandonment. For example, long text boxes requiring lengthy responses deter subscribers. Reduce or replace general questions with more specific prompts when possible.
Contact information fields frequently stall visitors, resulting in form abandonment. Consider only requesting emails or phones after users see the value, such as providing content samples upfront. Allowing to anonymously explore the form initially can also help.
Requiring full names often stops users, especially if they only want quick access to content. First names or initials may be enough for the business needs. Making name optional dramatically reduces abandonment rates.
When users abandon a form, what happens next? Form analytics provide some insights:
Reducing web form abandonment is crucial l for improving user experience and increasing conversion rates. Here are several effective strategies and tips:
Peak interest by beginning forms with a quick multiple-choice question. Make it intriguing yet related to the offerings. Initial participation makes visitors more likely to complete the entire form. This approach can significantly lower form abandonment rates, as early participation often leads to increased commitment. Additionally, a captivating initial question can create a more positive user experience, further minimizing the risk of form abandonment.
Remove unnecessary fields and only request essential information. Lengthy forms overwhelm users. Separate long forms into shorter, manageable sections with progress trackers. By dividing long forms into shorter, manageable sections and incorporating progress trackers, the form-filling experience becomes less intimidating. This strategy effectively reduces form abandonment by giving users a clear sense of progress and achievement as they complete each section.
Use fewer form fields or break them into multiple steps. Grouping related info into sections with clear headers can simplify complex forms. Multi-step forms also make completion feel less daunting to users.
* How many steps should your forms have?
* What’s a good completion rate?
* Which devices are people using to fill out forms?
* Should a page include more than 1 question?Our latest article presents essential form-related stats and insights to help you benchmark your forms 👇 pic.twitter.com/KZYzK4dj43
— Formsort (@formsorthq) May 16, 2023
Lengthy forms with too many fields can be overwhelming and cause form abandonment. Try breaking the content into shorter, more manageable sections using a multi-step or progressive approach. This helps pace the process for users rather than presenting everything all at once.
Each step or section of the form should logically group related questions or fields. Use clear headings to introduce the purpose of each part. Also, utilize progress trackers like step counters, percentage completion bars, or progress indicators to display where users are in the overall process as they complete each section. The visibility into the remaining amount keeps them motivated.
Form field labels should be clear and conversational. Make sure to provide instructions under fields to guide users. In addition, use design elements like spacing, colors, and icons to make logical connections.
To make forms mobile-friendly, consider the following:
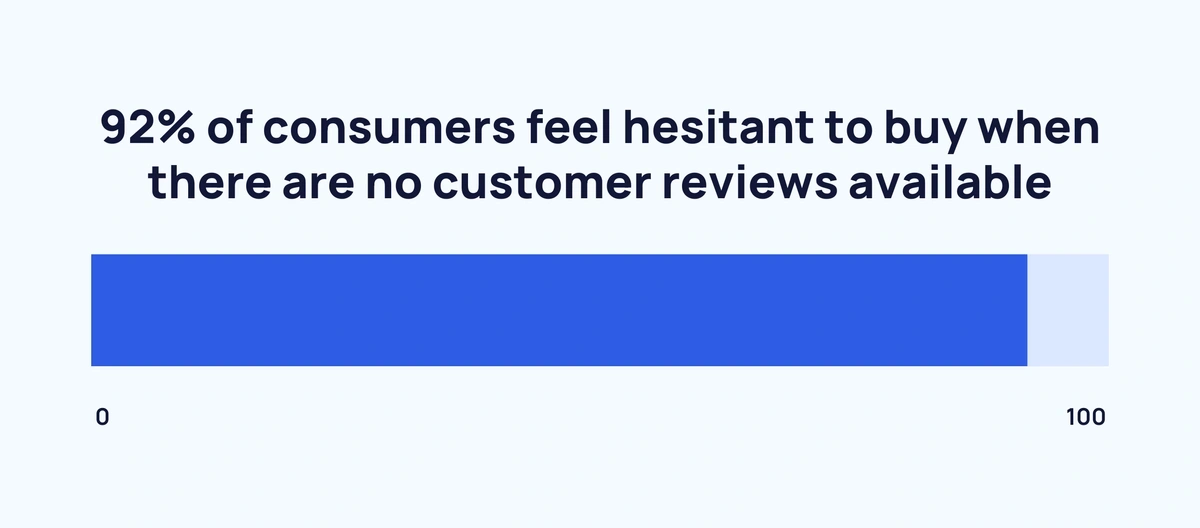
Social proof works because people are heavily influenced by what others do. When they see high numbers have already engaged, they’re more compelled to participate as well. Form abandonment tracking can provide insights into how social proof elements impact user engagement metrics and form completion rates. Here are some specific ways to add social proof to the web forms:

Image Source: explodingtopics.com
Don’t wait until submission to display field validation errors. Provide real-time inline validation that alerts users of any issues as they’re entering data. For example, display a warning if an email is formatted incorrectly. Real-time validation indicates completion progress and allows correcting mistakes immediately, reducing user frustration.
Autofill integration with password managers or Google/Apple can prefill names, emails, and other info. Also, use algorithms to autocomplete based on the user’s previous submissions and activity on the site. The less typing needed, the better the experience.
Here are some additional tips:
Nothing is more frustrating than technical glitches causing form abandonment. Thoroughly test forms to identify and eliminate buggy behavior. Timeout errors and error messages without clear resolution create confusion and increase form abandonment rates.
Recapping the value helps spur disinterested users to follow through. For example, “Submit to unlock our free demo” or “Enter your email for 10% off your first purchase”. Don’t assume users remember initial incentives as they navigate the form. Remind them it’s worth the effort.
Form analytics provide the crucial visibility needed to track form abandonment rates and identify where users drop off. Without analytics, it’s challenging to pinpoint issues and improve the user experience. The form insights empower crafting targeted optimizations that address weaknesses and friction points uncovered in the data.
Compare two versions of the web form to determine which one performs better. Conduct A/B test changes like layout, reducing fields, tweaking copy, or reordering steps. Let data guide form refinements for maximum optimization.
Ensure forms include ARIA tags and proper semantics for screen readers. Allow keyboard navigation to complete all actions. Provide text or audio captcha options. Designing inclusive forms enhances the experience for all users.
The best way to gain comprehensive insights for form abandonment is by utilizing dedicated form analytics tools. Form analytics platforms provide robust tracking and visibility into all user interactions within forms. They capture every lead that comes to your website, field click, data input, and abandonment point for complete visibility into the user journey. This includes tracking the rate of form abandonment, which is crucial for understanding why users disengage. Powerful analytics dashboards centralize key conversion metrics and highlight areas for improvement. Tracking user flows from initial entry to abandonment quickly uncovers friction points and informs strategies to reduce form abandonment.
Here are the key steps to implement effective form analytics tracking:
Determine the highest priority forms for conversion. Often, these are lead generation forms or key ecommerce forms. Focus tracking on forms with noticeable abandonment issues or those critical for conversions.
Longer #forms not getting you the #conversions you were expecting?
Here are a couple of delightfully simple hacks to reduce form drop-offs and skyrocket conversions: https://t.co/UehoXzyPfp#CROwithPageSense #FormAnalytics #DigitalMarketing pic.twitter.com/qunUYKGtf2
— Zoho PageSense (@ZohoPageSense) April 15, 2019
To uncover detailed insights, implement form tracking for the following user actions within forms:
With this detailed tracking in place, powerful insights emerge on form engagement, completion rates, and pain points. The visibility enables crafting targeted improvements that streamline forms and prevent form abandonments.
Here are some key metrics to specify in analytics tools to measure form abandonment:
Setting up these form abandonment statistics provides the actionable data needed to maximize form conversion rates.
Remember, every completed form represents a step toward business growth. By implementing form abandonment tracking solutions you will minimize abandonment rates and maximize engagement rates. You can turn potential challenges into opportunities for qualifying more leads and fostering business development. With insights from strategic analytics tracking, businesses can transform those abandoned forms into a powerful lead-generation engine.
Follow the strategies outlined to implement analytics tracking and identification of weaknesses. Then, optimize your forms for the highest conversions and make every visitor count. Every completed form represents a step toward business growth.