Forms are the gateway to capturing leads, gathering data, and driving conversions on your website. However, ineffective forms hinder your ability to connect with customers and act on their needs. Optimizing these forms to increase conversion rates and reduce abandonment is crucial for business success.
We’ll unpack everything you need to know about web form analytics. You’ll learn:
If high abandonment or low signup rates affect your business, this guide on how to optimize website forms based on analytics data is for you.
Form analytics refers to the detailed tracking and analysis of user behavior surrounding forms on the website. Sophisticated analytics tools like Google Analytics, Hotjar, or Mouseflow, for instance, monitor how visitors interact with forms.
Google Analytics offers basic form tracking and analysis in the free version, providing metrics on form submissions, abandonment rates, and conversions. On the other hand, tools like Hotjar and Mouseflow focus specifically on visual user behavior analytics for forms and websites.
Analytics tools allow for gathering key behavioral data points, including:
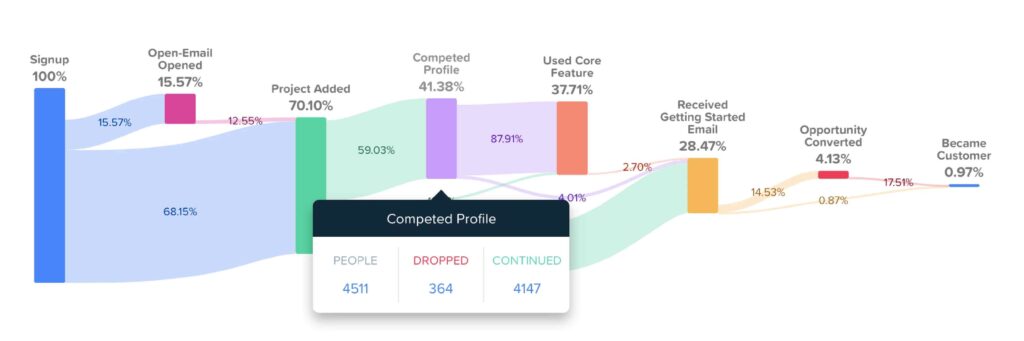
Powerful form analytics provides a comprehensive view of customers’ journey and how prospects move through forms and gives you information on how to optimize your web forms. Instead of guessing why forms underperform, you gain data-driven insights into user challenges.
For example, you can use form analysis to pinpoint confusing fields where users hesitate, detect technical errors, analyze abandonment spikes, quantify mobile issues, and calculate completion rates. This behavioral data contributes to crafting targeted web form optimizations. You can streamline fields, resolve technical bottlenecks, improve instructions, and test new layouts.
Ultimately, form analytics transforms guesswork into actionable metrics. It highlights web form usability struggles and guides smarter design decisions grounded in visitor behavior.

Image source is pozento.com
Optimizing forms is critical for most websites. When visitors struggle to complete a form, it negatively affects metrics, impacting growth and revenues. High form abandonment rates reveal usability issues that deter conversions. This results in:
Form analytics provides the missing insights into how forms break down. Instead of speculating, you get complex behavioral data on areas like:
Armed with these visitor insights, you can transform negative form user experiences into streamlined conversions, leading to:
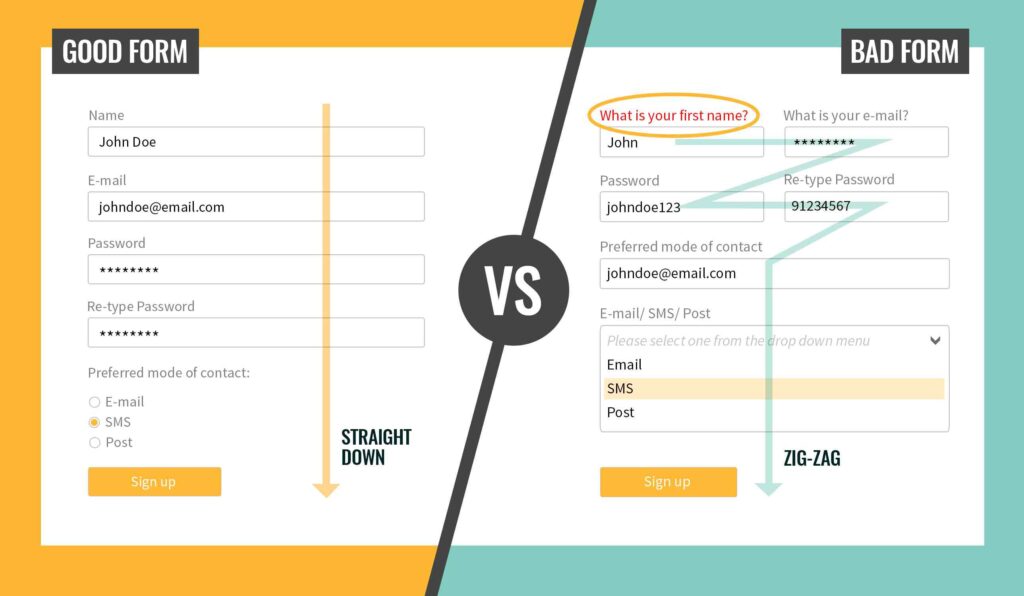
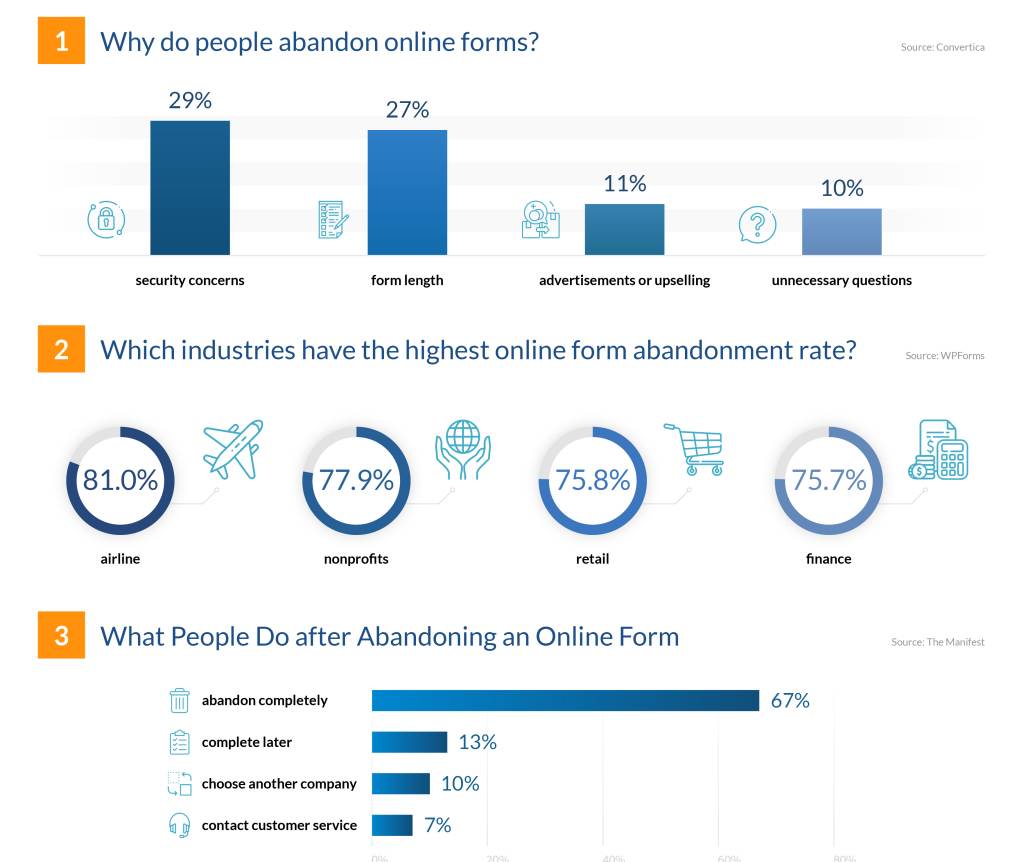
Understanding why visitors abandon forms is crucial for any web form optimization strategy. Form analytics provides data to pinpoint precisely where and why users struggle with your forms. Some of the top reasons for high abandonment rates include:
Entering personal information on the web always involves some perceived risk for users. If people do not feel confident that their data is secure and will be handled properly, they may hesitate or drop off, especially in sensitive fields.
Form analytics can reveal spikes in abandonment rates or delays on fields asking for contact details, IDs, or other private info. Reassuring users with clear data usage policies and minimizing unneeded data collection can help optimize privacy.
Lengthy multi-page forms are tedious to users, especially on mobile. The more fields and steps involved, the more likelihood of abandonment exponentially increases. Analytics would show progressively higher dropout rates deeper into lengthy forms. Trimming down unnecessary fields and steps simplifies forms to encourage completion.
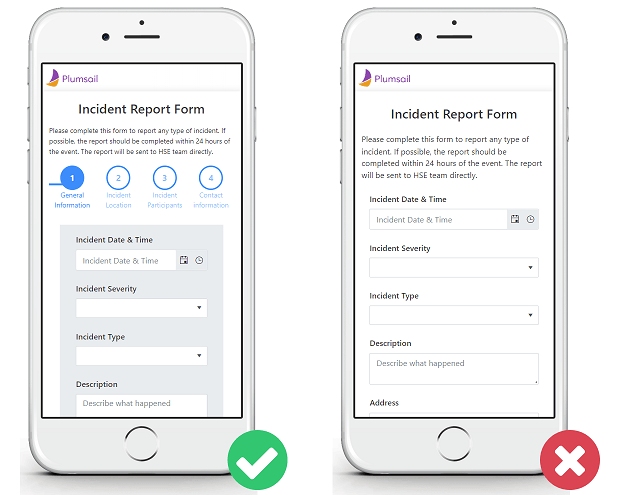
If forms are not responsively designed or mobile-optimized, smartphone visitors will struggle. Small text, inefficient scrolling, and crowded layouts annoy users. Review analytics for mobile vs. desktop performance. Also, manually test forms on phones to diagnose issues and optimize mobile experiences.

Image source: plumsail.com
Glitchy forms riddled with page errors or broken validation frustrate users quickly. Even minor delays in form loading or response can also increase abandonments. Spikes in errors or drops in conversions around problem fields may be evident in the data. Identify and eliminate form technical bugs.
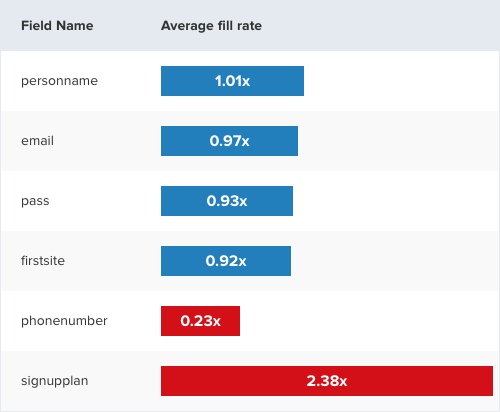
Requesting too much non-essential user information is another top issue where more fields equal more friction. Analytics may reveal particular complex fields with low fill rates that could be simplified or removed. Only keep essential info needed and address usability pain points to boost conversions.
Understanding key performance indicators (KPIs) is crucial for optimizing your website’s forms. By tracking metrics over time, you can quantify form health, uncover issues, and measure improvements. Core form analytics KPIs to monitor include:
This metric tracks how many people have engaged with your form in some way. It includes those who have viewed, started, partially completed, or fully submitted the form. Monitoring form interactions over time can reveal engagement trends and whether promotion efforts are increasing form visibility.
A sudden drop in interactions could signal technical issues blocking users from accessing the form. Analyzing interactions by traffic source provides insight into which channels drive the most form engagement.
These metrics provide a funnel analysis of the visitor journey:
Comparing form views to form entries and completions is an essential conversion metric. Views are each instance of a user loading the form page, whether or not they fill it out. Entries indicate how many people start inputting data, while completions measure submitted entries. A low completion ratio means many users abandon the form before finishing.
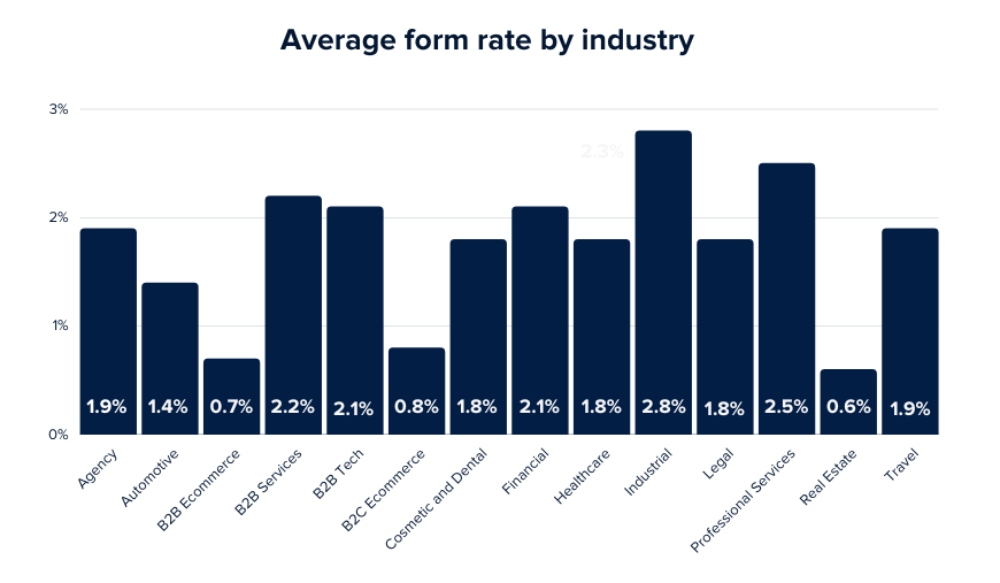
Conversion rate is the percentage of form views that result in a completed entry submission. This measures how effectively your form converts site traffic into completed responses. According to Ruler Analytics, the average form conversion rate across different industries is 1.7%. It suggests that anything below could indicate form usability issues causing abandonment or unclear value propositions lacking motivation.

Image source: ruleranalytics.com
Reviewing time spent on each page or question indicates confusing fields requiring more comprehension time. Identifying fields with high exit rates uncovers points of frustration causing abandonment. Seeing where users skip around instead of answering questions linearly reveals uncertain objectives or priorities.
The form abandonment rate is the percentage of entries started but not submitted. Reasonable target abandonment rates vary based on form length and complexity. High abandonment points to difficult navigation, complex requirements, unclear value, and other fixable issues. Viewing drop-off rates by page pinpoints problematic sections. Comparing field completion percentages identifies frequently skipped questions. A high conversion rate indicates the website is optimized to guide users toward completing key actions like purchases, downloads, signups, etc. On the other hand, a low conversion rate suggests the website needs improvement in the customer journey. Tracking the form abandonment rate can offer deeper insights into user behavior. Reasonable target abandonment rates vary based on form length and complexity, but high rates often point to challenges such as difficult navigation, complex requirements, unclear value, and other fixable issues.
For shorter, simpler forms like email signups or contact forms, strive for 21% abandonment or less. Depending on the complexity, lengthier surveys, and multi-page applications can expect 15-25% abandonment. Anything higher warrants examination for opportunities to streamline and optimize.

Image source: financesonline.com
Form analytics can report timestamps and time spent on each field or page. Review average times to gauge whether questions are consuming more time than expected. Lengthy averages suggest complexity or uncertainty requiring simplification.
Compare field times across user segments, as significantly longer averages from one group imply confusing or frustrating fields for those users. Analyzing time spent also reveals engagement levels, as very short averages signal users aren’t thoughtfully considering responses.
The overall time spent interacting with the form indicates engagement levels. Interaction time is the period from loading the form to final submission, including thinking time between actions. Low average times of under one minute reveal users rushing through without care or comprehending questions.
Hesitation time measures pauses between starting a form and answering the first question or pauses between fields. This reveals uncertainty around how to begin or proceed. High hesitation times suggest unclear objectives or instructions. Adding intro text explaining the form’s purpose and how to complete it helps users start confidently. Field-level hesitation indicates confusing questions, which may require rewording for clarity.
Form analytics can reveal which fields have the most edits before submission, highlighting areas of uncertainty or difficulty. Fields with high correction rates compared to other fields have flawed or confusing inputs. Correcting may signal a misunderstanding of the requested information or formatting.
Viewing form analytics by field provides visibility into frequently skipped questions. Blank fields indicate irrelevant questions or inputs that are too tedious or difficult to complete. First, assess relevance. If high value, simplify required inputs or question-wording to increase comprehension and completion rates.
Effective form optimization relies on in-depth analytics tools to provide the necessary data. Select a solution that offers robust reporting on user interactions, conversions, and field-level metrics. These features provide actionable data needed to make informed decisions about improvements.

Image source: uiuxtrend.com
Form optimization is an ongoing process, not a one-time task. Set calendar reminders to regularly review form analytics and performance, such as weekly or monthly. Look for opportunities to test incremental changes over time.
Maintain an optimization backlog to develop ideas and prioritize impactful, quick changes for upcoming review cycles. Consider each review a chance to identify issues, brainstorm solutions, and set goals for the next round.
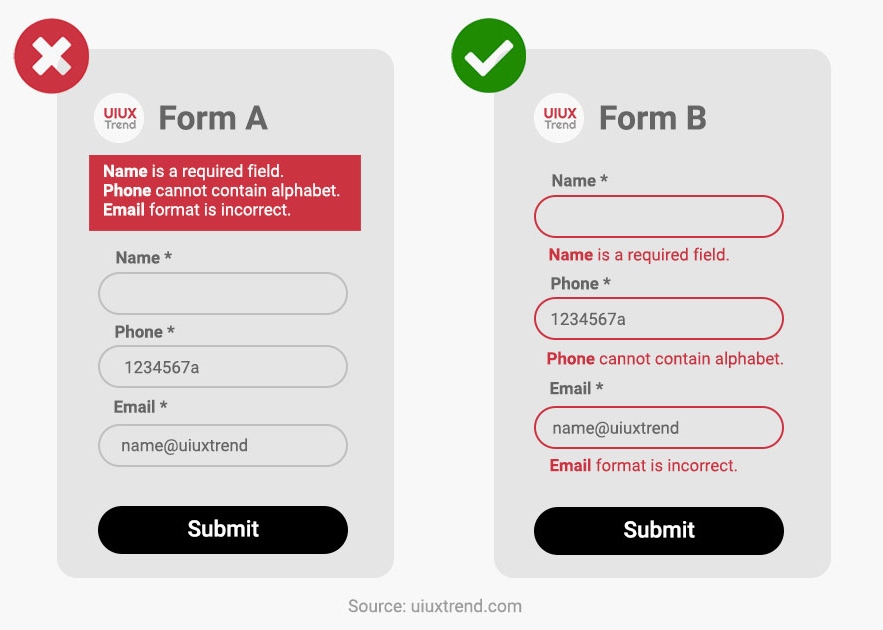
Instant form field validation provides real-time feedback as users complete forms, catching errors immediately versus after submission. This improves completion rates by guiding proper input formats. Validate email addresses match expected patterns, phone numbers have correct digits, dates are valid, and required fields aren’t blank. Use validation messages explaining exactly how to fix issues instead of generic alerts. The goal form input validation in real-time while avoiding confusing alerts after submission.
Minimize unnecessary scrolling and cognition by dynamically hiding form sections already completed. Upon entering the name and email at the top, collapse those fields and reveal the next section. This focuses users in one place, progressing logically through your form without distraction. Cognitively, hiding completed sections reduces the perceived length and effort to finish. For lengthy forms, a completion progress bar also maintains motivation.
Well-written instructions prevent confusion and improve completion quality. Use descriptive explanations tailored to each field. Examples of ideal inputs include name formats, allowed date ranges, or text length limits. Include why each input is valuable to motivate thoughtful responses—test field instructions for clarity with real users through web form usability testing.
Simple but really important tip for required vs. optional fields. Great article by @smashingmag
Best Practices For Mobile Form Design: https://t.co/3HmQKpmJeF#design #ux #userexperience #formdesign #forms pic.twitter.com/2Lo9l1v4TL
— Jess 🇺🇦 (@jesseddy) September 3, 2018
With over 55% of website traffic on mobile devices, form design must provide responsive, optimized experiences for smaller screens. Default system keyboards may obstruct inputs on mobile. Adjust form layouts to account for visible keyboards. Limit typing using select boxes, radio buttons, and checkboxes instead of free text. In addition to improving mobile form usability, size response areas for fingertips instead of mouse cursors. Ensure buttons have touch-friendly spacing and sizing.
Minimal, lightweight forms increase conversion rates over slow-loading, overdesigned forms. Forms containing large images, backgrounds, or complex styling can slow page loads and frustrate mobile users. Simplify code, compress images, and optimize media files to improve load times. Set reasonable page weight targets under 2MB and test on budget devices with weak connectivity.
Ensure forms are accessible to users with disabilities by following web accessibility guidelines. Use semantic HTML elements and ARIA attributes for screen readers. Allow keyboard-only operation for blind users. Design color contrast and font sizes that are legible for visually impaired users. Write descriptive alt text for images. Avoid relying solely on color or sensory details.
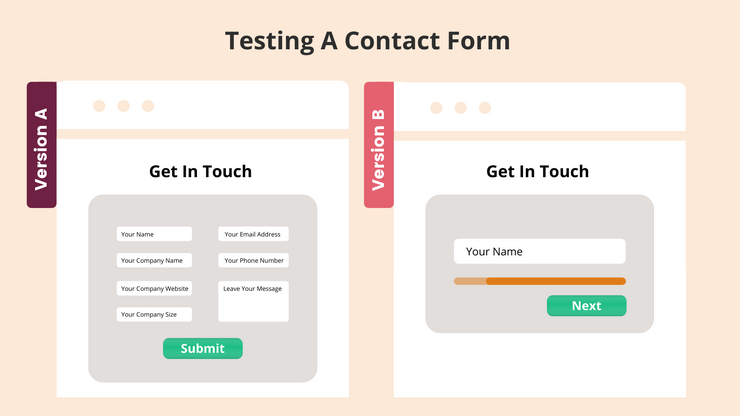
Run A/B tests to guide data-driven optimization decisions. Test a hypothesis like requiring versus optional fields, single versus multi-page, or different input types. Send a portion of traffic to a variant version and compare performance metrics like completion rates. Maintain statistical rigor by allowing sufficient exposure over time before analyzing. With enough traffic, test multiple variants at once. Finally, confirm winning variants with follow-up web form tests.

Image source: joinative.com
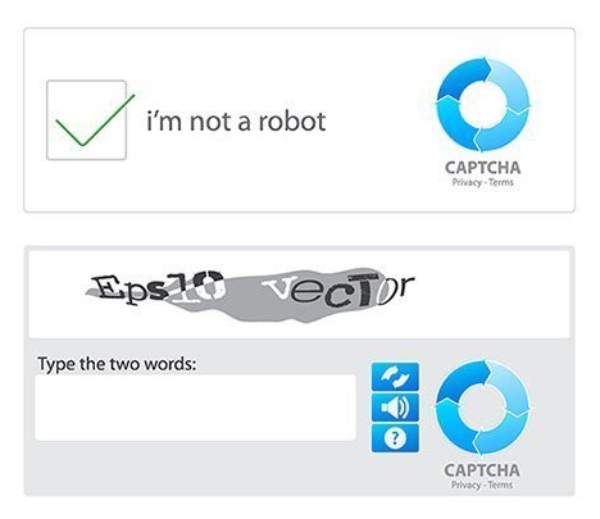
Online forms often attract spam bots that skew analytics and damage credibility with fake submissions. Choose compact options like tickbox or image clicks over difficult text deciphering. Inform users why CAPTCHAs are necessary to improve transparency. Place at the end once genuine users have already invested time completing the form.

Image source: techtarget.com
Implementing a form analytics strategy is the key to transforming your forms into high-converting assets that deliver value. Benefits include:
Form analytics reveals areas where users struggle to provide accurate responses through metrics on corrections, errors, and incomplete fields. Identifying fields with high edit rates exposes questions that need simplification. Viewing time-on-field shows where users lack confidence in their answers. By optimizing fields and inputs using these insights, you can continuously improve the accuracy and reliability of form data over time.
High form abandonment rates directly reduce lead generation and conversions. Analytics helps pinpoint where and why users abandon a form to pinpoint specific obstacles. You can encourage more users towards completion by addressing abandonment pain points through refined design and simplified journeys, which will improve the lead generation process.
Incomplete form submissions with critical missing data are useless for contacting and qualifying leads. Form analytics reveals which fields users consistently skip or avoid. Poor completion could mean irrelevant fields or inputs that are too complicated. Complete forms provide the information needed to follow up with users effectively.
Optimizing lead forms for engagement, clarity, mobile-friendliness, and completion translates into more converted leads from each webpage or ad visitor. Refining forms with the help of metrics improve user experiences and satisfaction. Visitors are more likely to complete optimized forms that are quick, easy, and provide value upfront. Higher completion rates then drive more identified leads to feed pipelines.
Quality form analytics tools empower you to visualize reports and analytics concerning your web forms. These tools facilitate the tracking of all aspects of your forms, including their performance metrics, reasons for abandonment, uncompleted fields, and the number of viewers who opt not to fill them out, among other factors. An effective form analytics solution can elevate your site’s form conversion rates by providing comprehensive statistics for each form.
Here is the list of the best form analytics tools:
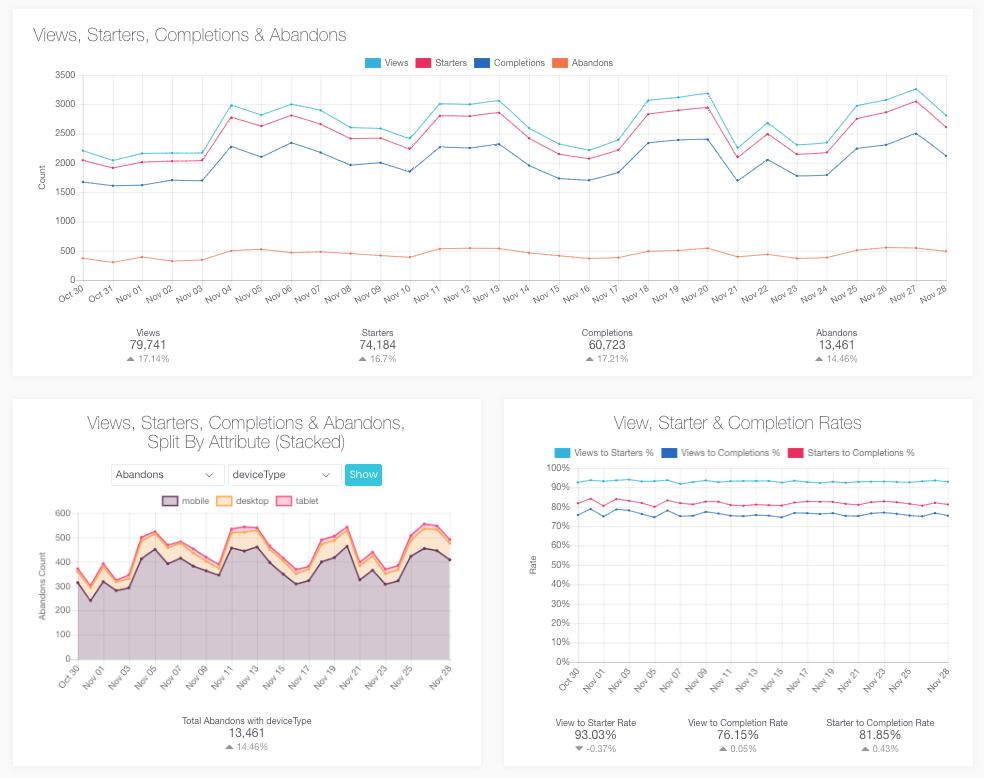
Zuko is an advanced analytics tool that comprehensively analyzes users’ interactions with forms by offering detailed reports. The eight reports it provides include the following:

Image source: zuko.io
Woopra is a comprehensive analytics tool that tracks a form’s activity from A to Z. It offers helpful features, including heatmaps, lead grouping, and form analytics. Woopra gathers data from visitors’ behaviors and transforms it into insights to help businesses understand users’ journeys and improve upon them.
Whether through email, live chat, or a website, Woopra is flexible and can collect information from all platforms. This tool’s comprehensive customer mapping enhances the customer experience, increases satisfaction, and supports better decision-making. It offers a seven-day trial; however, users are required to subscribe after the trial period ends.

Image source: woopra.com
FormStory offers powerful capabilities beyond simply tracking form submissions, bounces, and conversions. It captures and stores every form submission, even when forms don’t work properly. This functionality is crucial for businesses, as it provides deep insights into potential customers who visit their website. By ensuring that no critical lead data slips and captures every lead that visits the website.
This tool offers a complete and comprehensive overview of visitors’ behavior on the website. It utilizes session replays, heatmaps, error reports, conversion analytics, and more.
To enable users to optimize visitors’ experiences fully, Clicktale provides detailed feedback on visitors’ interactions with the form, including time spent and abandoned fields. This information is used to optimize and update the form based on their experiences.

Image source: contentsquare.com
Inspectlate is a session replay tool that provides users with comprehensive information about visitor interactions with forms. It uses heatmaps, provides visitor numbers, and measures bounce rates.
The tool also records visitors’ sessions in full, showcasing mouse movements, clicks, and scrolls, allowing users to explore how smoothly visitors navigate the form and the site. Additionally, Inspectlate generates reports highlighting the most problematic fields and those that lead to complete form abandonment while simultaneously suggesting and implementing solutions.

Image source: inspectlet.com
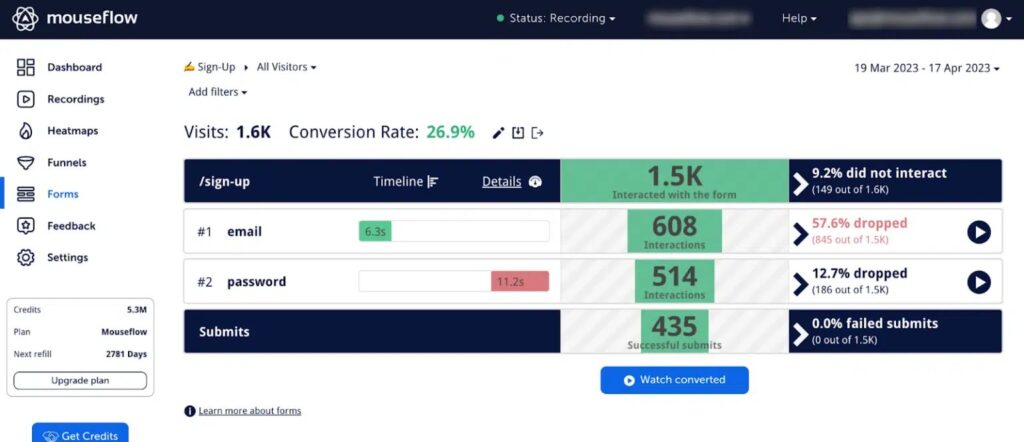
With form analytics, heatmaps, and conversion funnels, this user behavior tracking tool stands out as one of the best for tracking user engagement. It offers numerous beneficial features that uncover strengths and weaknesses in a website, thereby enhancing overall site performance, including form optimization.
Mouseflow allows session recording and replays to make data-driven decisions and ensure users’ engagement. It offers a very short trial period with limited features and gives users a choice of five paid subscription plans. However, it’s worth noting that the tool is not available as a mobile application for iPhone or Android.
Ultimately, high-performing forms, optimized using data-driven decisions enabled by analytics, convert more of your hard-earned site traffic into sales inquiries, newsletter signups, or other business-building results. Key tips include:

Image source: mouseflow.com
While forms may seem tedious, they are critical for capturing leads, orders, or other key customer data. However, ineffective forms hamper conversions due to confusing layouts, unclear objectives, and tedious completion experiences. The key is leveraging form analytics to discover why users struggle with your forms.
This data-driven process will boost your lead form optimization process including improved completion rates, reduce abandonments, shorten form times, and create smooth user experiences. The outcome? More leads, signups, orders, and sales growth for your business.
So don’t leave your form outcomes to guesswork. The insights are out there; the data is available. Now, create forms that truly convert your website traffic!