Landing pages are the digital storefronts that attract, engage, and convert site traffic into leads and sales. However, most landing pages fail to capitalize on their visitors and achieve their full potential. There are, both complex yet straightforward and also simple landing page testing techniques to fuel the growth by finding ways to improve performance.
We’ll explore:
Put these expertise-elevating insights into action right away and rapidly grow businesses to new heights.
A high-converting landing page contains several key ingredients to capture a visitor’s attention, communicate value, build trust, and motivate the desired action.
The main elements include:
The headline and written copy form are the core content of a landing page, communicating offers to visitors. An engaging headline sells the benefits, while the copy elaborates on details. Compelling headlines and copy can capture interest, explain value, establish credibility, address concerns, and prompt visitors to convert.
Call-to-action buttons indicate the next step a visitor should take. Visual emphasis through color contrast, size, and placement is vital. Match CTA language to the offer and optimize for clarity. Include directional cues to guide users.
Visuals include images, graphics, illustrations, videos, and other engagement-enhancing multimedia. They help to illustrate key information, showcase products visually, display social proof elements, and add engaging and explanatory content. It’s recommended to ensure optimized formatting for easy viewing.
Lead generation is crucial for capturing potential customer information, enabling continued engagement. For effective lead generation, it’s important to keep forms brief and focused solely on essential data points. Lead generation forms enable capturing site visitor information to continue to lead nurturing post-visit.

Image Source: cience.com
Landing page testing is the evaluation of different page versions by experimenting with copy, layouts, visuals, and call-to-actions to determine what combination delivers the best conversion results.
Testing landing pages provides data revealing the most effective presentation of your offer. Systematically testing landing pages identifies the optimal balance of elements for improved conversions.

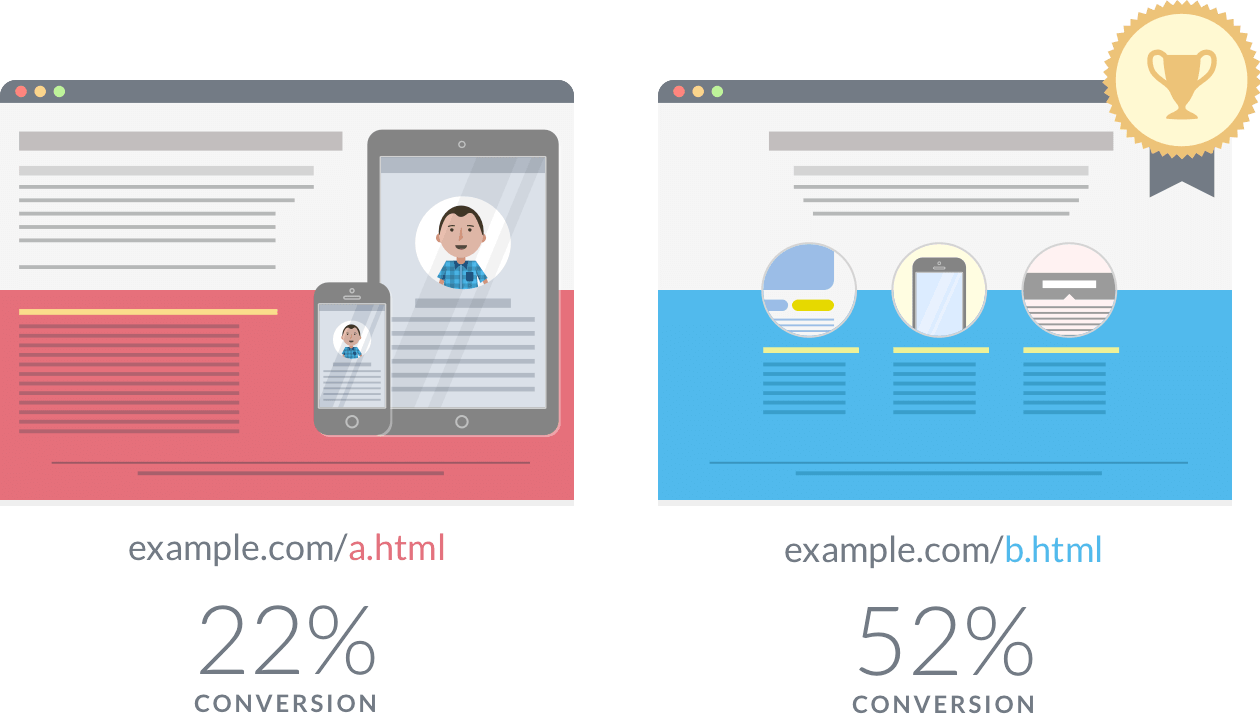
Image source: wynter.com
If you want to get more leads by increasing conversion rates, then testing your landing pages is one of the most critical steps. A well-optimized landing page acts as the cornerstone of effective digital marketing strategies, directly playing a key role in elevating user engagement metrics t and sales conversions. It’s the first interaction point between your business and potential customers, setting the tone for their entire customer journey.

Image Source: vwo.com
Optimizing landing pages through structured testing provides many business benefits.
Landing page testing is a multifaceted process that involves examination and iterative testing of different elements to boost overall performance and user interaction. Systematic and structured landing page testing of various components not only streamlines the user’s journey but also elevates the potential for higher conversion rates and a more compelling user experience. businesses can effectively refine their landing pages by identifying and focusing on key high-impact areas. These modifications are not just about altering visuals or text but about enhancing the user’s interaction, perception, and the persuasive power of the page.
The key areas for structured landing page testing include:
The headline makes a vital first impression, selling visitors in seconds. Test different headlines of a landing page against each other to determine which best communicates value and incites interest.
Experiment with CTA size, color, language, and placement changes to lift click-through rates. Always test CTAs in the context of other landing page elements.
If showcasing pricing plans or purchase options, test emphasizing different elements on the landing page like discounts versus bonuses to raise conversions.
Images can profoundly impact user engagement on your website. Test alternate visuals, graphics, and product photos against the original to pop.
Forms on landing pages are often the most critical touchpoint for user interaction and conversion on a website. To enhance the likelihood of user form completion, simplifying and refining forms is key. Engaging in testing different aspects of the form can significantly streamline the user experience and boost conversions. Based on the data gained by form analysis you can consider experimenting with reducing the number of fields to minimize user effort, optimizing field labels for clarity and understanding, offering incentives for submission to increase motivation, and ensuring the form is prominently placed for easy access. Each of these strategies aims to reduce friction and encourage users to complete the form. Simplifying forms typically improves conversions. It’s a good idea to test a reduced number of form fields, optimized labels, incentivized submission, and prominent placement.
Experiment with emphasizing specific elements of your competitive edge as the unique selling proposition to hone the most compelling positioning. Test variations of phrasing and the prominence of different benefits to identify what most effectively resonates with your target audience. Consider integrating customer feedback or success stories to reinforce the credibility of your USP.
Fine-tune copy by testing rearranged content sections, different copy tones, additional proof elements, and various callouts. Observe how changes in message framing or the introduction of persuasive language impact user engagement and conversion rates. Keep an eye on metrics like time on page and bounce rates to gauge the effectiveness of new copy variations.
Subtle typography changes affecting readability can influence conversions—test alternate fonts and styles to determine the optimal approach while conducting landing page testing. Assess different typefaces, sizes, and color schemes to find the most legible and appealing combination for your audience. Consider the emotional impact of typography and how it aligns with your brand’s personality.
Layout changes clarifying landing page flow and hierarchy often lift conversions—test layout, spacing, sizing, and styling iterations. Experiment with the placement of key elements like CTAs and forms to ensure they’re in the user’s natural browsing path. Analyze how different design elements interact and contribute to a cohesive and user-friendly experience.
To continually optimize landing pages, three primary landing page testing methods enable systematically evaluating changes. Each testing method offers a different approach to comparing variations and understanding user preferences.
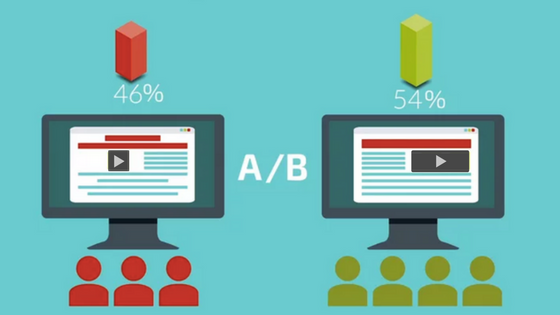
A key landing page testing strategy, landing page A/B testing compares a control version of a page against one or more variant versions with isolated changes. By presenting two experiences to random user groups, you can evaluate your performance to determine a better design.

Image Source: rocketium.com
There are five key steps to A/B test a landing page:
Some A/B landing page test cases include:
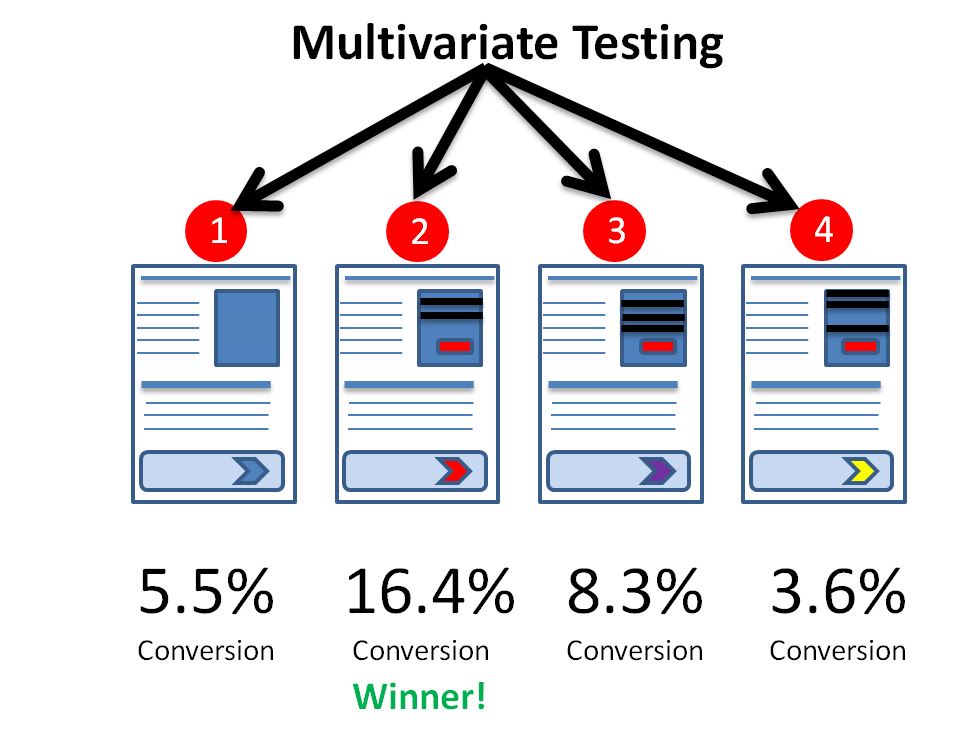
Multivariate testing is another landing page strategy that evaluates the effectiveness of multiple elements and combinations to determine an overall optimized page.

Image source: wynter.com
The landing page multivariate testing process involves the following:
This landing page test method reveals both the individual and combined influence of various changes in the context of each other.
Multivariate testing works well for questions like:
Landing page testing factors together expose compounding or diminishing effects.
With landing page split URL testing, two parallel versions of a landing page receive separate URLs. Traffic is divided randomly to evaluate isolated changes without broader site navigation impacts.
The landing page split test process:
Split testing of a landing page works well for questions like:
The dual-page approach localizes experimentation without altering existing site pages and URLs.
If you’re looking to optimize your landing pages and boost conversion rates, mastering the art of landing page testing is essential. Follow these steps for creating an effective landing page testing strategy to achieve your marketing goals.

Image Source: cience.com
To truly understand user behavior and decide what to test first on your landing pages, it’s essential to analyze existing visitor behaviors comprehensively. This involves digging deep into both qualitative and quantitative data to uncover the underlying reasons for visitor actions or inactions. Look at patterns in how different segments interact with your site; perhaps new visitors behave differently from returning ones, or international users have different needs and expectations. Analytics tools and user feedback forms are your best friends.
In website analytics, consider the different sources of traffic and how each might interact with your landing page differently. Engage with metrics like time on page, page views, and interactions per visit to understand what’s retaining users’ attention and what might be causing disinterest. Additionally, consider the device usage patterns to ensure that mobile users are not facing a compromised experience. Website analytics often exposes obvious leak points, whether extremely high bounce rates or specific pages showing sharp drop-offs. Prioritize landing page testing to address obvious problems first.
When it comes to form analytics, it’s not just about seeing where users drop off but understanding the why behind it. With form analysis you can learn the time taken for users to complete each field can indicate potential trouble spots. Frequent errors in specific fields may require clearer instructions or a simpler design. When you examine form analytics, you can easily identify opportunities for improvement, enabling you to refine your forms. Experiment with different form layouts and structures through A/B testing to find what leads to better completion rates. Also, analyze the sequence in which users fill out the form to unveil insights into how intuitively designed the form is. Review form data to identify field completion rates and fall-off points indicating form abandonment issues needing optimization through landing page testing.

Image Source: popupsmart.com
Quick pop-up or exit surveys provide immediate visitor feedback revealing objections and perceptions to address in landing page test variants. When you deploy surveys, they can strategically minimize form abandonment rates and maximize response rates. Analyze trends over time to understand evolving customer needs and preferences, tailoring your landing page to better meet these requirements.
Clearly outline the learning objectives and identify the target audience, focusing on potential converted leads for re-engagement communications. Establish metrics to measure the effectiveness of the feedback in driving changes and improvements.
Choose implementation options balancing broader feedback versus focused insights on user actions.
Site pop-ups, post-conversion surveys, and always-available feedback forms have pros and cons. Evaluate use cases to select optimal approaches. Consider the context and timing of each method to optimize response rates and quality of feedback. Regularly review and adapt your methodology to changing user behaviors and emerging best practices to maintain effectiveness.
Limit to key questions, avoiding overloading visitors. Prioritize addressing known problem areas or assumptions needing validation. For example, if cart abandonment rates are high, include questions about the checkout process. Ask questions in a way that is easy to understand and answer, using a mix of open-ended and closed-ended formats to gather both qualitative and quantitative data.
Look for trends in objections or misunderstandings. Incorporate visitor verbatim quotes into test variant messaging to directness address concerns. If multiple users mention confusing navigation, consider testing a simplified menu structure. Use analytic tools to correlate survey responses with user behavior data, helping to validate hypotheses and measure the impact of any changes made.
Many elements are ripe for structured testing to optimize landing pages. High-yield areas include:

Image Source: mailmunch.com
Evaluating the right depth and word count, balancing concise clarity versus comprehensive coverage.
Determine the ideal length for engagement without overburdening visitors.
Arranging page sections in the optimal sequence for readership and conversion based on implicit expectations.
Adjust the order based on user expectations for simplified processing.
Evaluating visual medium performance for engagement and messaging reinforcement.
Determine when video inclusion lifts conversions over standard images.
Refine messaging to incite interest, communicate relevance, and highlight urgency through headline iterations:
Iteratively experiment with resonance triggers based on target customer psychology.
While conducting landing page testing consider various placements and designs of forms on the page to determine the most effective layout for user engagement and conversion. Implement changes to produce higher-quality leads:
Here are a few ideas to test lead-generating forms:
Refine forms holistically for completion, quality, and lower abandonment.
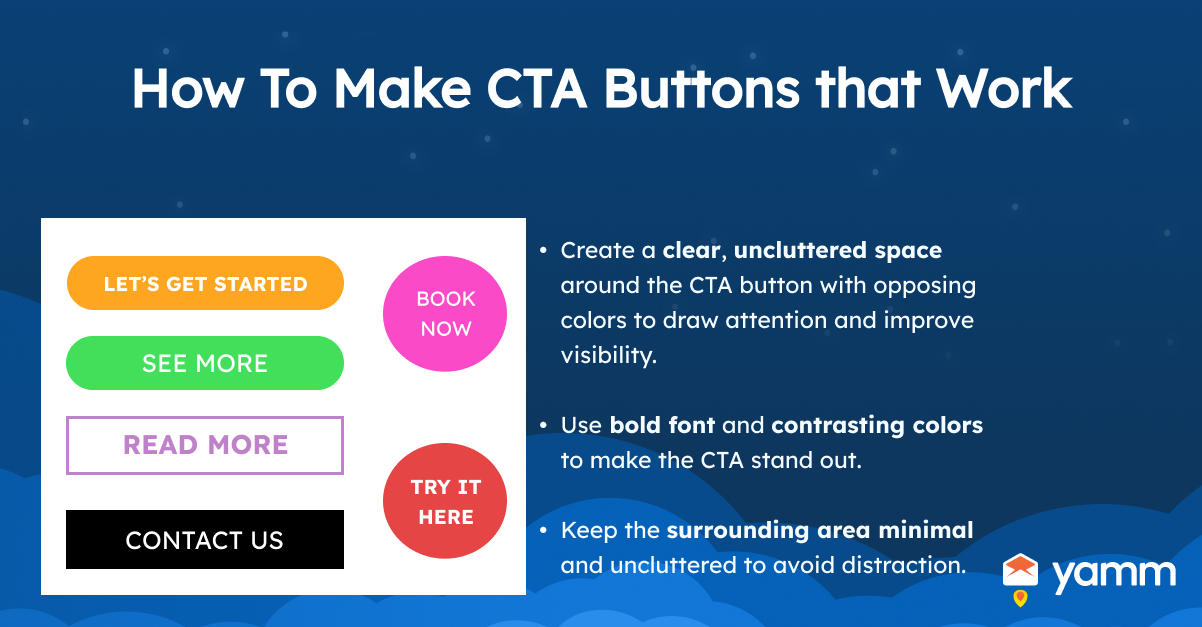
Fine-tune CTAs to prompt clicks through changes to the shape, color, size, placement, copy, directional arrows, and surrounding visual emphasis.
Here are a few ideas to test CTAs:
Check combinations to determine the optimal cue to action․

Image Source: yamm.com
Refine copy components addressing key visitor questions and concerns.
Here are a few ideas to test the main content:
Refinement should align with customer psychology pathways.
Subtle design changes can profoundly impact conversion through clarity and flow.
Here are a few ideas to test designs:
Evaluate visual hierarchy, information chunking, negative space, and their interactive effects on engagement.
Evaluate different types of social proof in a landing page testing process, such as customer testimonials, expert endorsements, or user statistics, to identify which forms resonate most with your audience and strengthen trust.
Here are a few ideas to test the social proof:
If showcasing purchase options or payment plans, test different price points, discounts, bonuses, and financing messaging.
Here are a few ideas to test price points:
Play to psychological triggers like scarcity, social proof, and contrast principle in offers.
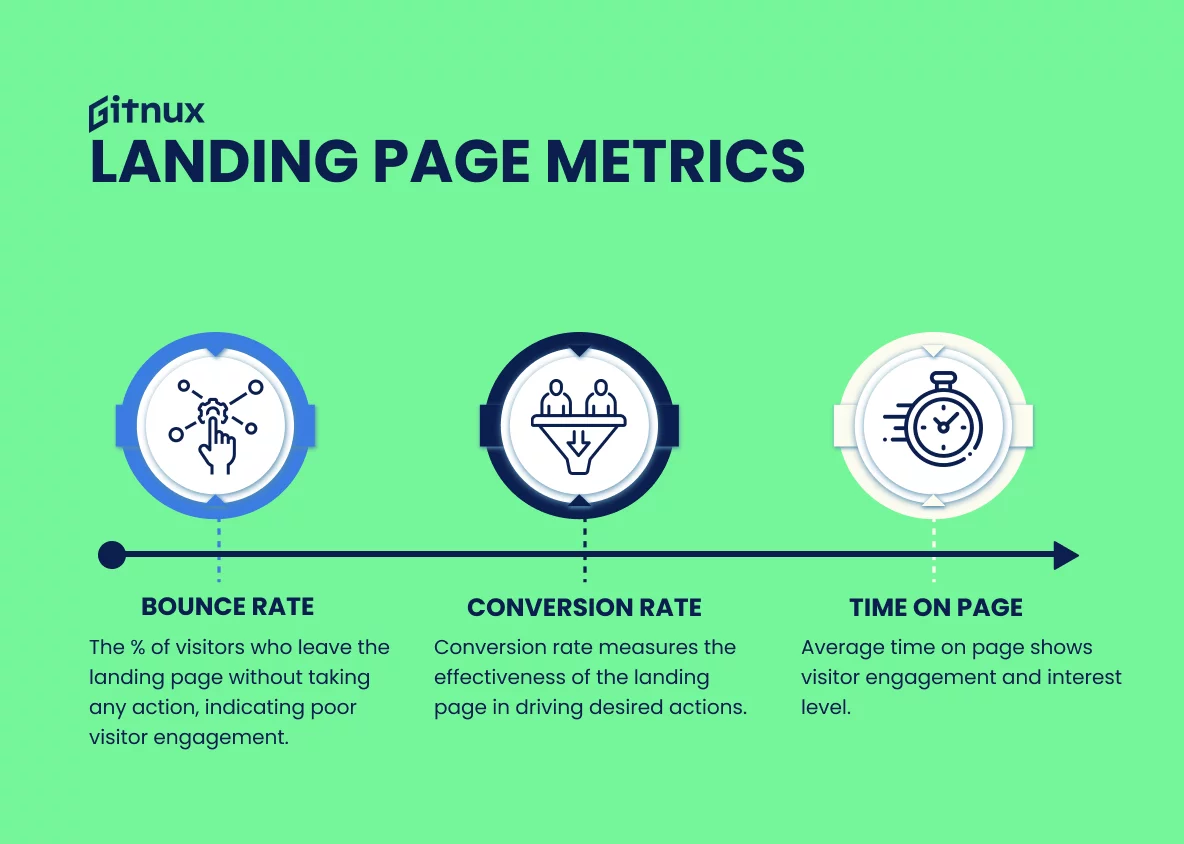
To assess your landing page’s success, focus on specific analytics like CTA performance, bounce rate for engagement, and time on page for content relevance. Analyzing these metrics before and after changes will reveal the impact of optimizations. For deeper insights, segment data by demographics or traffic source. Key landing page metrics to track include;

Image Source: dashclicks.com
Total sessions and unique visitors provide the scale of test exposure. Segment visitors’ traffic sources as a secondary dimension:
Search engine visitors have different expectations than social referrals
Viewing landing page conversion rates by source surfaces additional insights:
Measure test outcomes for each source—a shift can support new optimization directions.
The form completion percentage is the core metric for lead generation landing pages.
Higher form rates directly signal better lead generation performance.
Quick exits indicate poor landing page experience. Lower bounce rates signal enhanced engagement from engaged visitors.
Use bounce rate diagnostics to avoid changes that inadvertently alienate visitors.
The flipside to submissions measuring the partial form completion fallout exposes optimization areas:
Decreased form abandonment raises lead capture rates.
Longer durations reveal better customer experience and engagement. Significant increases in time spent on the page confirm the enhanced appeal of the changes.
Use time as supporting evidence, not the primary decision driver in testing.
Landing page testing is a continual process, not a one-time event. Testing provides the data and insights needed to inform the optimization process. Mastery of these landing page testing strategies separates the businesses that thrive from those left behind. Yet, the competition never sleeps either. Forward progress depends on a commitment to continuous testing and improving landing pages. Use landing page testing to tap into boundless upward growth for your business!